Nhiều bạn mới làm blog ở Blogger cảm thấy khó thao tác với template (mẫu) kiểu layout của Blogger. Thật ra template kiểu này rất thuận lợi khi bạn thêm bớt, chỉnh sửa tiện ích của nó. Khi đã thành thạo bạn sẽ thấy đúng là Blogger có khác! Thật vậy, bạn có thể làm chủ những gì có trên blog thông qua layout. Trên layout mỗi tiện ích nằm ở vị trí nào nội dung của nó sẽ thể hiện ở vị trí đấy trên blog. Ngoài ra ưu điểm nổi bậc của kiểu này chính là khả năng kéo và thả khi bố trí các vị trí cho tiện ích.
Các thành phần trên layout
Phụ thuộc vào template bạn chọn cũng như thay đổi trong quá trình sử dụng, về cơ bản trên layout gồm các thành phần: header (nằm trên cùng chứa tên blog và miêu tả), main (nằm giữa chứa bài đăng và tiện ích), sidebar (nằm bên trái hoặc phải hay cả hai chứa các tiện ích), footer (nằm dưới cùng ghi các thông tin thêm vào hay chứa tiện ích). Xem hình minh họa và hình thực tế.


Chỉnh sửa layout
Những gì thể hiện trên layout được điều khiển bởi các đoạn mã nằm trong Edit HTML (Chỉnh sửa HTML). Khi bạn tác động đến các đoạn mã này chính là tác động hiển thị của chúng trên layout và qua đó tác động đến nội dung hiển thị trên blog. Tùy theo nhu cầu bạn có thể thay đổi các đoạn mã trên cho phù hợp hoặc tự thiết kế một template riêng nếu bạn biết về CSS.

Thêm bớt các tiện ích
Hiện tại Blogger có đến 15 tiện ích khác nhau đáp ứng khá đủ nhu cầu của người dùng bình thường. Để thêm vào một tiện ích nào đó, bạn chỉ cần click vào Add a Page Element (Thêm một phần tử trang) trước khi chọn tiện ích muốn thêm vào.

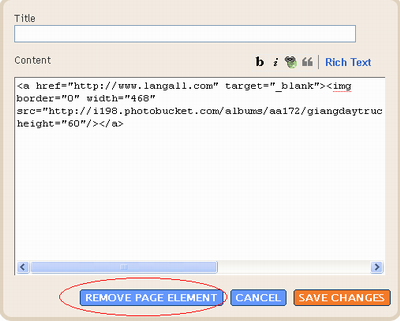
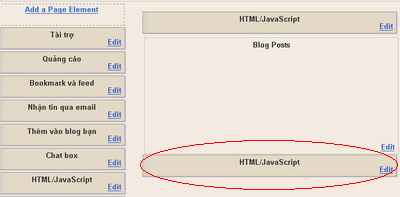
Ngoại trừ header không cho phép xóa (nếu không thay đổi mã nguồn), để thực hiện thao tác này đối với một tiện ích đã thêm vào nào đó trên layout, bạn chỉ việc click Edit (Chỉnh sửa) và chọn Remove Page Element (Xóa phần tử trang).

Hình. Chỉnh sửa

Hình. Xóa
Thay đổi vị trí tiện ích
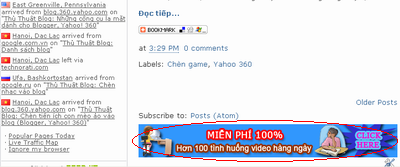
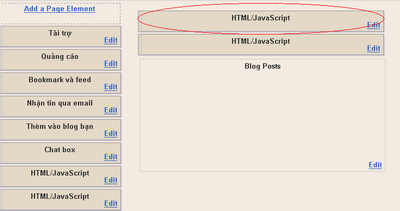
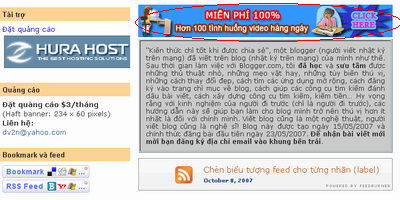
Để thay đổi vị trí các tiện ích trên layout bạn chỉ cần kéo và thả tiện ích muốn thay đổi đến vị trí mới. Ví vụ: Lúc đầu tiện ích chứa banner 468 x 60 nằm phía dưới bài đăng, tôi kéo và thả lên phía trên.

Hình. Trên layout trước khi di chuyển

Hình. Hiển thị trên blog trước khi di chuyển

Hình. Trên layout ở vị trí mới

Hình. Hiển thị trên blog ở vị trí mới
Chỉnh sửa các yếu tố đi cùng bài đăng
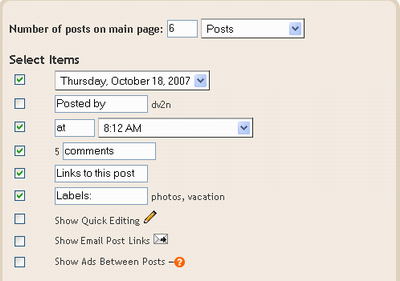
Trên mỗi bài đăng có thể bao gồm nhiều yếu tố đi kèm như: ngày đăng, người đăng, giờ đăng, bình luận, nhãn (nếu ngôn ngữ bạn chọn ở Định dạng là tiếng Việt, thì ở đây sẽ hiển thị tiếng Việt), biểu tượng chỉnh sửa nhanh, link gửi qua email, hiển thị quảng cáo (dành cho người tham gia Google AdSense). Để hiện thị hay ẩn đi bạn chỉ cần chọn hay bỏ chọn các yếu tố này tương ứng sau khi click Edit (Chỉnh sửa) ở phần tử Blog Post (Bài đăng).

Chúc bạn ngày giữa tuần vui vẻ!

Cảm ơn anh Nhân nhiều nha,em đang cần bài hướng dẫn..em post nhiều bài nâng cao của blogspot cho em học với nhe.Chúc anh cuối tuần vui vẻ
ReplyDelete(Anh post nhiều bài nâng cao của blogspot cho em học với nhé.)
ReplyDeletehiz sao blog minh no lai mat di phan nay roi nhi hiz hiz !
ReplyDeletebạn cho mình hỏi, sao blog của mình, phần tab TEMPLATE chỉ có các phần là "Edit HTML", "Choose new", "Customize design" và "Adsense" mà lại không có "Page Elements" như hình trên mà bạn đăng vậy? có phải là do template mà tui chọn không có hỗ trợ hông? Giờ tui muốn chỉnh sao cho giống như blog của bạn (tức là có phần "Page Elements") thì làm thế nào vậy? Rất mong nhận đc hồi âm cảu bạn. Email của tui là: x3cafe@gmail.com
ReplyDelete@x3cafe, bạn chỉ thấy phần này vì bạn đang dùng Blogger cũ! Hãy nâng cấp lên bạn sẽ thấy những tính năng tuyệt vời của Blogger mới!
ReplyDeleteem mới lập blog thui ah.nên chẳng hỉu làm sao để vào template,layout.có ai chỉ em với dc ko?
ReplyDeleteAnh ơi cho em hỏi chỉnh sửa mã nguồn như thế nào để thay đổi cái thanh Navbar (cái thanh trên cùng có chữ B) như cái blog của anh (Trang chủ,phân loại,...).
ReplyDeleteChúc blog bạn ngày càng phát triển. Chúc Năm Mới nhiều hạnh phúc và niềm vui!
ReplyDeletejknkn
ReplyDelete