Thế thì không lẽ chúng ta phải đi sưu tầm từng trang một để giúp người đọc khác nhau sử dụng các trang khác nhau có thể tùy ý bookmark bài viết của bạn? Một tiện ích tại www.addthis.com cho bạn một biểu tượng có tất cả các trang mà bạn cần và không phải mất công đi tìm.

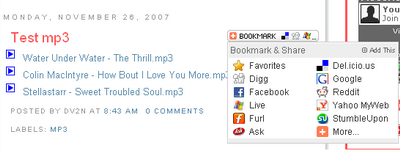
Hình 1. Các trang bookmark và chia sẻ có trên addthis
Đầu tiên bạn vào trang trên, click vào Get the code for your widget! Trang kế tiếp hiện ra, bạn hãy làm theo các hướng dẫn như hình dưới đây, sau đó click vào nút Get Your Free Button.

Trang kế tiếp hiện ra, bây giờ bạn hãy copy và paste vào HTML/JavaScript (Template ->Add and Arrande Page Element->HTML/JavaScript trên layout), lưu lại và di chuyển nó đến một vị trí thích hợp.
Bây giờ tôi có nhu cầu tạo bookmark này ngay cuối bài viết của tôi. Vậy tôi sẽ làm thế nào?
Hãy làm giống như hình trên, nhưng phần Want stats with that? (Bạn muốn thống kê): Yes (Bạn chọn Yes)
Tiếp tục click Get Your Free Button sẽ đưa bạn đến trang đăng nhập hoặc đăng ký. Nếu bạn chưa đăng ký, hãy điền email, tên đăng nhập, mật khẩu và nhập lại mật khẩu để đến trang lấy code.
Bây giờ bạn sẽ thấy 3 phần và 3 code khác nhau.
Blog Button (New or Older Blogger)
Blog Post Button (New Blogger)
Blog Post Button (Older Blogger)
Chép đoạn code trên phần giữa và paste theo hướng dẫn dưới đây.
Bạn truy cập vào blog, Template->Edit HTML, click chọn Expand Widget Templates (nhớ là phải chọn cái này nhé!) và kéo thanh trượt để tìm đoạn mã sau:
<div class='post-footer'>
Bây giờ thì bạn paste đoạn code của Addthis.com phía dưới đoạn mã này và click lưu lại. Hãy click vào View Blog (Xem Blog) bạn sẽ thấy cuối mỗi bài viết đều có biểu tượng bookmark như hình dưới.

Hãy đọc bài kế tiếp, chúng ta sẽ tạo biểu tượng RSS trên blog.
Cập nhật:
Gần đây AddThis đã cập nhật thêm kiểu thực đơn xổ xuống cho biểu tượng Bookmark. Ở bước cuối cùng bạn có thể nhấn nút Add the Dropdown Button to my Blog để đưa biểu tượng vào sidebar như cách chèn tiện ích bình thường. Nếu muốn đưa vào từng bài viết cụ thể, chúng ta sử dụng code bên dưới và đọc tiếp hướng dẫn.
Đoạn code bên dưới mà bạn nhận được sẽ như thế này:
<div&~~special_remove!#~~gt; script="" addthis_title="'<data:post.title/>';" addthis_pub="'dv2n';</script><script" src="%27http://s7.addthis.com/js/addthis_widget.php?v=12%27" type="'text/javascript'>addthis_url='<data:post.url/>';">
Bạn có thể sử dụng như cách trên để chèn cuối bài viết. Ở đây tôi sẽ bổ sung thêm vị trí bên phải tiêu đề của bài đăng. Chúng ta bấm Edit HTML (Chỉnh sửa HTML), chọn Expand Widget Templates trước khi tìm thấy đoạn code bên dưới:
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
Chúng ta bổ sung thêm thuộc tính nằm phải và cách khoảng, đoạn mã AddThis sẽ được sửa lại như thế này:
<div style='float: right; margin:5px;'>
<script type='text/javascript'>addthis_url='<data:post.url/>'; addthis_title='<data:post.title/>'; addthis_pub='dv2n';</script><script src='http://s7.addthis.com/js/addthis_widget.php?v=12' type='text/javascript'></script>
</div>
Sau khi sửa xong bạn chèn đoạn code AddThis phía dưới đoạn mã tìm thấy trên trong Edit HTML.
Hãy xem kết quả:


Cảm ơn đã dịch trang http://tips-for-new-bloggers.blogspot.com/ sang tiếng Việt. Còn nhiều thứ bạn cần dịch nữa đấy. Dũng cảm lên! Nhiều người muốn viết blog nhưng tiếng Anh kém cần đến trang của bạn đấy! ;-)
ReplyDeleteCám ơn bạn đã lưu ý. Một số vấn đề tôi đã tham khảo trang mà bạn đưa lên. Nhưng một số vấn đề khác tôi đã tự nghiên cứu lấy. Tôi đã làm việc với blogger.com trước khi tôi tìm thấy trang mà bạn đề cập do một lần tình cờ tôi muốn sử dụng một template ba cột và khi đó tôi đã cho ra đời trang này kể từ thời điểm 15/05/2007...như là một cách chia sẻ và giúp đỡ các blogger Việt Nam lần đầu làm quen với blogger.com.
ReplyDelete