Có nhiều cách thu hút lưu lượng truy cập vào blog, một trong những cách đó là trao đổi link, button, logo hay banner của bạn với một người khác cùng làm blog. Một nút bấm được thiết kế đẹp sẽ "ăn điểm" trước nhiều nút bấm khác. Nếu bạn là dân đồ họa, sẽ chẳng khó. Còn như tôi và nhiều người khác cũng chẳng cần phải gác tay lên trán suy nghĩ làm việc đó như thế nào mà chỉ cần biết các trang web hỗ trợ.
Kích thước các button cho blog thông thường là 80x15 pixels. Ngoài ra bạn có thể thiết kế các banner hoặc logo dạng chuẩn khác tùy theo nhu cầu của mình.
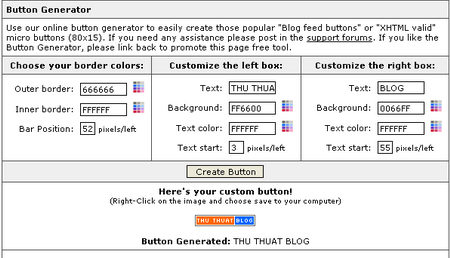
Dưới đây tôi hướng dẫn bạn cách tạo button ở trang http://www.invision-graphics.com/button_generator.html

Choose your border colors: Chọn các màu đường viềng.
Outer border: Đường viềng ngoài
Inner border: Đường viềng trong
Bar Position: Vị trí vạch ngang
Customize the left box: Tùy chỉnh box trái.
Text: Text nhập vào
Background: Màu nền
Text start: Vị trí pixel mà text bắt đầu.
Tương tự cho Customize the right box (Tùy chỉnh box phải).
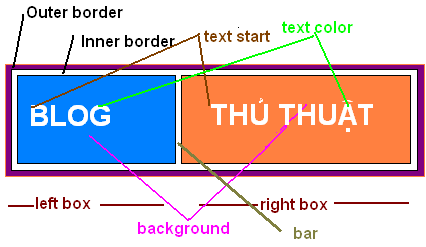
Để dễ hiểu hãy xem hình minh họa sau:

Xin lưu ý bar position (vị trí vạch ngang) và text stat (vị trí pixel text bắt đầu) của right box phải cân đối trên chiều dài tối đa 80 pixels. Ví dụ tôi ước lượng chữ THU THUAT sẽ chiếm khoảng 52 pixel trái, vì vậy vạch ngang sẽ nằm ở khoảng pixel thứ 52 và text stat của right box sẽ nằm ở vị trí lệch về phải một chút, pixel thứ 55 chẳng hạn (Hình phía trên). Nào hãy xem, nhìn rất chuyên nghiệp!

Ngoài trang web trên, bạn có thể tìm thấy các địa chỉ dưới đây.
- http://www.bloggertalk.net/button_generator.html
- http://tools.blogflux.com/buttonmaker/
- http://kalsey.com/tools/buttonmaker/
- http://tools.dynamicdrive.com/button/
- http://www.tomaweb.com/buttons.asp
- http://www.coolarchive.com/buttonmaker.php
- http://www.graphicsguru.com/button.php
- http://creatr.cc/blogbutton/
Tương tự như vậy, bạn có thể làm banner và logo cho blog yêu của mình với các thao tác chọn màu, kiểu, kích thước.
Một vài trang tạo banner:
- http://www.stripegenerator.com/
- http://www.banner-generator.net/en/bannergen.php?genaction=2&pid=1&x=80&y=4
- http://www.mybannermaker.com/
Nhiều trang web 2.0 tạo logo, rất đẹp!
- http://www.web20badges.com/
- http://creatr.cc/creatr/
- http://cooltext.com/
- http://www.mycoolbutton.com/
- http://www.ajaxload.info/
- http://www.2k12.de/web20/
- http://www.webscriptlab.com/
- http://h-master.net/web2.0/
- http://www.simwebsol.com/ImageTool/
- http://web2.0stylr.com/stylr.aspx
- http://www.seomoz.org/web2.0/
- http://www.buttonator.com/
Nào, hãy nhanh tay thiết kế một button hoặc logo và gửi lại thông tin của bạn dưới bài viết này.

bai viet hay qua, nhung ma anh oi ,em vao blogger cua google lam mot trang blog roi, nhung ma em ko biet lam thenao de thay doi banner cua no.anh chi em voi
ReplyDelete@vip_lacoste, thiết kế một banner, vào Blogger trên layout tìm cái header rồi đưa banner lên.
ReplyDeleteAnh Nhân,
ReplyDeleteSau khi làm logo xong rồi thì làm sao để cài vào blog? Làm sao người ta bấm vào Logo của mình thì sẽ link đến blog của mình. Tôi..hoàn toàn mù tịt về chuyện này, nếu anh hướng dẫn giúp thì cảm ơn nhiều!
@lethang, trong HTML, <a href="link_blog_muốn_trỏ_tới"><img src="link_tới_logo"></a>
ReplyDeletedùng như vậy bạn có thể trỏ tới một trang web hay blog ...
Anh ơi, giờ em mới đọc được bài này ! Em cũng tạo được LOgo, nhưng em cũng không biết làm thế nào để dán nó vào Blog. Để mọi người có thể link tới nó. Em sử dụng blog của Blogger! Mong anh hồi âm!
ReplyDeleteAnh ơi, em mới làm được 1 cái banner flash cho blogspot, nhưng ko biết cách nào để chèn vô blog được.
ReplyDeleteEm tạo 1 widget rồi đưa lên phần header, nhưng mà nó ko cân bằng với trang blog chút nào cả, nó bị lệch qua 1 bên.
Anh có cách nào để chèn vô ko.
@Nhok Ngok: cậu vô tuỳ chỉnh html rồi Search: header-wrapper sau đó chèn co de Flash vào, muốn căn giữa thì dùng tag center.
ReplyDeleteFree Upload Image: http://haosever.com
Ma` anh ơi, bi giờ em muốn xoá bỏ phần header ra khỏi blog thì delete đoạn code nào bây giờ, em del hết từ đoạn
ReplyDelete#header-wrapper { đến #header h1 a:hover { ( nói chung em del hết cái phần header rồi đó) nhưng mà nó đi cái hình ah`, vẫn còn 1 dòng chữ tiêu đề blog ở trên nua~, ko làm sao mà bỏ dòng chữ đó đi được.
Anh vô blog em coi thử, cái tiêu đề Music Blog For Ngok đó, để như vậy nó chiếm 1 khoảng không gian, hok có đẹp). Blog em nè : http://nhokngok.blogspot.com
Anh Nhân ơi làm cách nào để tạo và dán một cái banner có các mục chọn " trang chủ , phân loại, mục lục, ... " Như của anh . Và thêm nữa làm thế nào để xoá cái logo của Blogger ở trên cùng khỏi blog của mình.
ReplyDeleteCám ơn anh
Cam on thu thuat blog da cung cap mot kinh nghiem rat huu ich
ReplyDeleteanh oy, em su dung blog 360! thy` co' lam` dc ko va` chen` va`o the' nao` mong anh chi ro~ a. Cam on anh:D
ReplyDelete( HTML ở đâu vậy a? em chỉ biết HTML trong khi entry bài trong blog của mình thôi. Xin anh chỉ giúp cách chèn logo đã tạo được vào blog rõ hơn chút. Cám ơn nhiều.)
ReplyDeleteem dùng blog360
anh làm bài chèn flash vào logo ở blogspot đi.
ReplyDeletecool
ReplyDeletemình thực hiện trình chỉnh sửa cho yahoo blog 360 plus nhưng đều báo lỗi invalid data structure kể cả việc thêm cách trang web yêu thich hay tạo module đều báo lỗi tương tự. Như vậy nghĩa là sao? trả lời cho mình vào mail: kid_duatre@yahoo.com nhé chân thành cảm ơn
ReplyDeleteminh tao ra baner bang phan mem thi lm sao co the chen vao blog dc
ReplyDeleteMời các ban ghé wa http://www.taichinhketoan.com.vn
ReplyDeleteThành công nằm trong tầm tay.
Nhieu qua nhi, de vao thu xem cai da.
ReplyDeleteCam on
Hay qua, hom nay moi biet trang blog nay.
ReplyDeleteAnh Nhân dạo này còn lên blog nữa không? Cho em hỏi chút: làm sao thay chữ "You might also like:" Bằng chữ "Bạn cũng có thể xem thêm:" giống như blog của anh vậy?
ReplyDeletehttp://www.mymoon.tk/
ReplyDeleteNICK YAHOO CUA MINH NEK: TUNGHOANHTUHAI_NOGHIANGHO MONG CAC ANH CHI DI TRUOC CHI GIAO CHO EM VE BLOGGER VOI
ReplyDeleteanh ơi cho em hỏi? Em lỡ xóa đi header rồi, bây zờ làm sao phục hồi được!
ReplyDeleteCảm ơn anh nhiều!
Anh Nhân ơi làm cách nào để tạo và dán một cái banner có các mục chọn " trang chủ , phân loại, mục lục, ... " Như của anh . Và thêm nữa làm thế nào để xoá cái logo của Blogger ở trên cùng khỏi blog của mình.
ReplyDeleteCám ơn anh
ý anh Giang là xóa thanh navbar hay là widget mô tả blog vậy ?
ReplyDeleteanh thử xem có phải cái này k nhé :)
http://www.vinadic.tk/2011/09/xoa-tieu-de-va-mo-ta-blog.html
Tạo banner rất dễ dàng, trực quan http://www.stayonsearch.com/bonus/abg/members.php
ReplyDelete